We have a website for displaying Live Demos of WordPress Plugins which we developed.
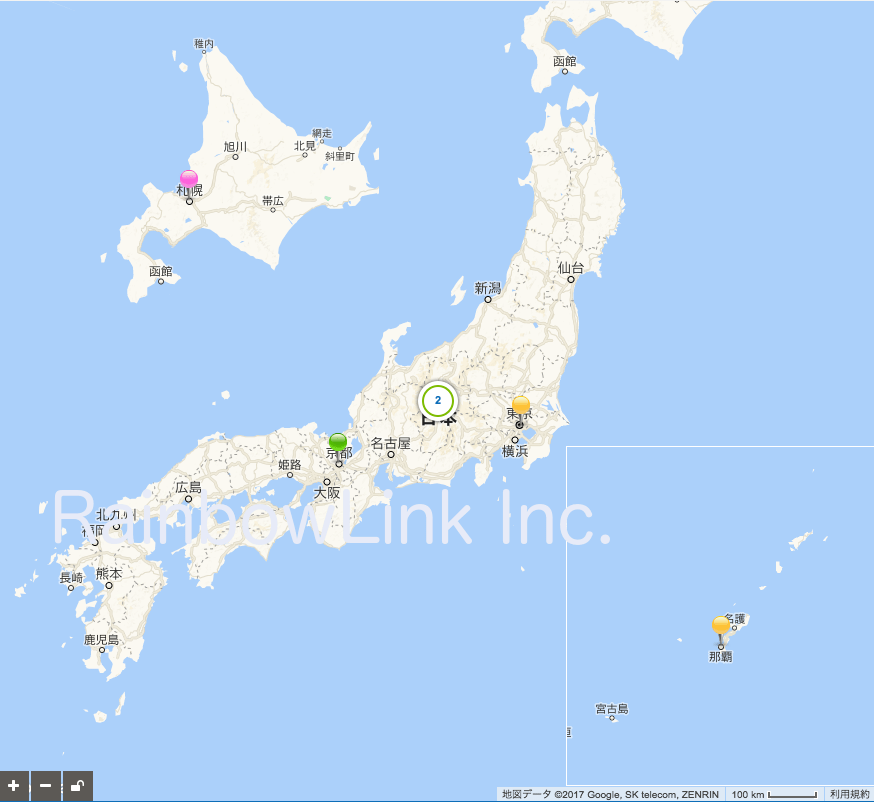
Now, using one of the WordPress Theme that others developed and we introduced a theme, we create a certain portal site. The creating style is "the design of the site is provided by our client, and we create/edit PHP & CSS & Javascript" style, but we designed just the Japan Map on the toppage. The design is "Hokkaido on the Sea of Japan and Okinawa on the Pacific Ocean" design. We created 2 iframe-parts for Hokkaido and Okinawa. See the screenshot below:
Yes, this map is a Marker+Infobox Type of the Goole Map. We downloaded the markers from the site of 『無料素材倶楽部』.
There are 2 peculiarities in this map we created:
- To click the markers, the infobox of this map opens by following the Google Map API2 generally, but the 2 iframe-parts DON'T open its infoboxes. To click Hokkaido, the list-page of Hokkaido opens on the same tab. To click Okinawa, the list-page of Okinawa opens on the same tab.
- If the mouse is on the Honshu ( the center parts of the Japan Map ), The part of Hokkaido and the part of Okinawa disappear. If there is a setting of Drag Map option at the Google Map API2's Options, you can display Hokkaido and Okinawa by dragging the map.
If you'd like to create the Japan Map above, please contact us.